The Guardian: responsive navigation we can learn from
2 min read · December 22, 2014The Guardian's recent website re-design implements some (responsive) navigation design patterns that we can all learn from.
Designing good navigation is hard. Often there is a complex hierarchy at play with many sections and many levels. The information architect's goal is to hide the complexity.
Navigation that responds well to the growing number of device/viewport combinations is even harder to do well. Information architects and interaction designers team up to hide the complexity whilst exposing as much relevant information as possible with minimal user interactions.
The Guardian
British newspaper The Guardian (beta) has employed an interesting pattern to handle the complexity of their navigation across devices and viewport sizes. It's awesome because it follows these principles:
- Use simple, distinct labels → "I understand what's here."
- Provide signposts for wayfinding and context → "I know where I am."
- Show as much useful navigation as possible → "I know where I can go."
- Expect minimal user interactions → "I know what I have to do."
What's different about the Guardian's approach is that they package these features together in a tidy, efficient space that feels more welcoming and usable than any news-site navigation I've come across before. And all of this is done without the design feeling cluttered or confusing.
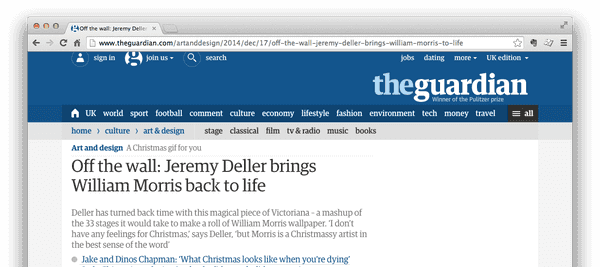
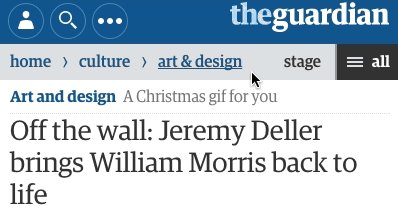
The Guardian navigation (normal) — click to enlarge
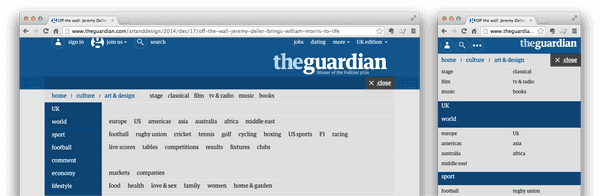
The Guardian navigation (sitemap) — click to enlarge
Navigation areas
Labelling the navigation areas reveals the structure:
- "global" navigation pointing to top-level sections,
- "breadcrumb" navigation showing signposts to the current section,
- "neighbour" sections revealing local navigation.
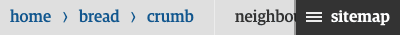
The Guardian navigation labelled with purpose — click to enlarge
The Guardian navigation labelled with purpose on mobile — click to enlarge
Global navigation
The global navigation (including top-level sections) spans the width of the container to maximize the available space for displaying menu items. Labels are kept short (at 1 or 2 words in length) and spacing is just enough to identify each label as unique.

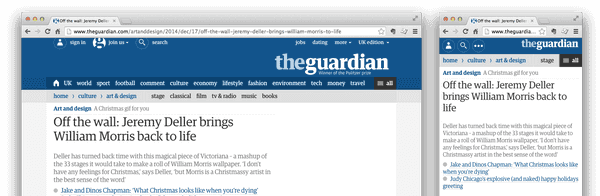
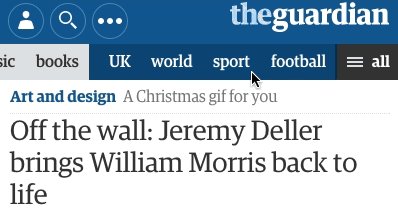
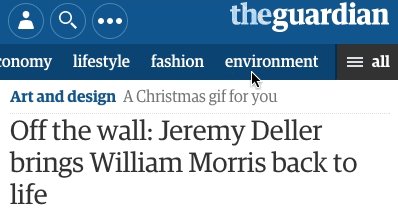
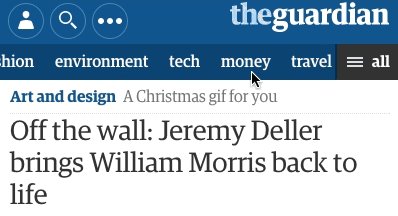
Side-scrolling navigation on mobile
At smaller viewport sizes, the global navigation is kept in-line and can be scrolled horizontally. It is demoted in priority in favour of keeping the breadcrumb and local navigation visible.
Breadcrumb navigation
The breadcrumb shows the path from home to the current section but doesn't include the current page title. This keeps it short and sweet, again, like the global navigation. It provides context for your current location and sets the tone for a great navigational addition: the neighbouring sections.
Neighbouring sections (local) navigation
Neighbours of the current section are revealed in the context of the breadbrumb to create something of a local navigation. Revealing the neighbouring sections in this way is an efficient use of space that makes exploration easy and adds richness to the navigation experience without adding complexity to understanding.
All sections (sitemap) navigation
The Guardian has made an interesting choice to include the "hamburger" navigation for all viewport sizes; resulting in:
- the structure of the website being revealed;
- simple, efficient presentation of the structure across devices;
- a better experience than the global navigation on small devices.
The "all sections' navigation is the better go-to navigation on smaller devices and is better relegated to a supporting role on larger ones. Plus, a nice responsive labelling feature is included: the "all sections" label for large viewports reduces to just "all" (plus the "hamburger" icon) for smaller viewports.
Still not convinced?
Just in case you weren't convinced of how great the Guardian's new navigation is, compare it to these other online news sources.
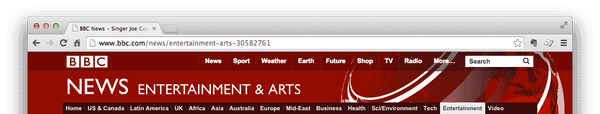
BBC News - Entertainment article — click to enlarge
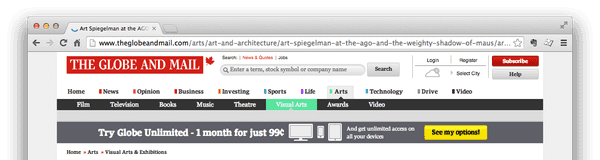
The Globe and Mail - Visual Arts article — click to enlarge
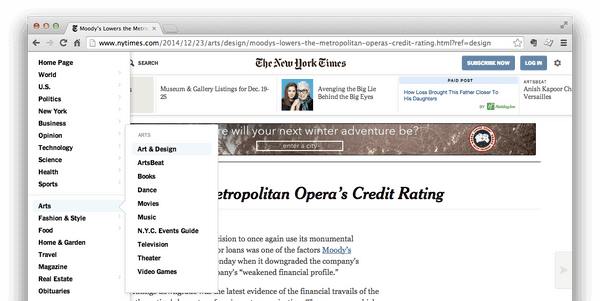
NY Times - Art & Design article — click to enlarge
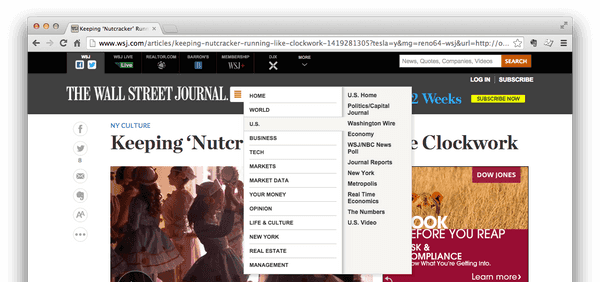
WSJ Online - Entertainment article... I think — click to enlarge
| Guardian | BBC | Globe and Mail | NY Times | WSJ | |
|---|---|---|---|---|---|
| Use simple labels | x | x | x | x | |
| Provide signposts | x | x | |||
| Show most navigation | x | x | |||
| Minimal interaction | x | x | x | ||
| Efficient presentation | x | x | x |
As you can see, other news-sites hide the navigation in "hamburgers," over-stylize and encode the navigation, or fail to provide any clear navigation at all (I'm looking at you WSJ).
Summary
The navigation patterns introduced in the Guardian (beta) re-design makes efficient use of space for all viewport sizes, it does a good job of reprioritizing navigation based on context, and it provides clear labels and understandable design which deliver a simple, easy to use navigation experience.